アメブロは、PC・スマホから簡単に投稿できるのが魅力。
記事デザイン機能を使って、見やすい記事を簡単に作成することができます!
アメブロの記事デザイン機能(PC版・スマホ版)の使い方についてまとめました!
PC版の記事デザインの使い方
PC版の記事デザインは、以下の2つが利用できます。
■見出しの記事デザイン
■テキストの記事デザイン(囲み枠)
(1)見出しの記事デザイン
【1】記事編集画面の右側のパネルから「デザイン」→「見出し」と進み、好きな見出しデザインを選択します。編集画面に表示される「テキストを入力」に見出しを入力します。
【2】プレビュー画面で確認します。
(2)テキストの記事デザイン
【1】記事編集画面の右側のパネルから「デザイン」→「テキスト」と進み、好きな囲み枠デザインを選択します。編集画面に表示される「本文テキスト入力」に文章を入力します。
スマホ版の記事デザインの使い方
スマホ版の記事デザインは、以下の3つが利用できます。
■記事のネタやテーマから選択する記事デザイン
■写真の記事デザイン(囲み枠)
■テキストの記事デザイン(囲み枠)→PC版と同様
PC版にある見出しデザインがありません。かわりに記事ネタやテーマから選ぶ記事デザインと写真の囲み枠を選択する記事デザインが使用できます。
(1)記事のネタやテーマから選択する記事デザイン
(2)写真の記事デザイン(囲み枠)
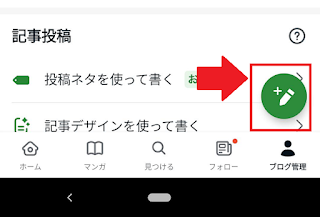
【1】記事デザインボタンをタップします。
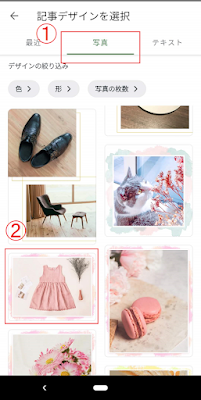
【2】「写真」を選択し、好きな写真の記事デザインを選択します。
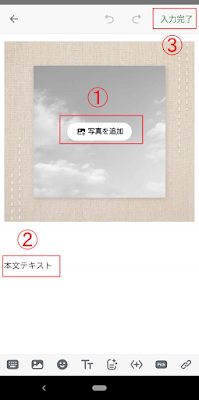
【3】「写真を追加」をタップし写真を選択します。続けて「入力完了」をタップします。
【4】プレビュー画面で確認します。