旧アナリティクスのデータ処理が2023年7月1日で終了となる為、次世代アナリティクスである Google アナリティクス 4(GA4)への移行が必要です。
Bloggerのアナリティクス設定画面は、旧アナリティクスのコード(UA)にしか対応していません。※2022年12月現在
今回、当ブログ(Bloggerにて運営中)で、UAからGA4へ移行を実際に試してみました。
今回の記事!
BloggerのGoogle アナリティクス 4(GA4)の設定方法についてまとめました!
「Google アナリティクス」UAからGA4への移行方法!
設定の大まかな流れは、以下のようになります。
~Google アナリティクスでの作業~
・プロパティの作成
・Googleタグ(GA4トラッキングID)の取得
~Blroggerでの作業~
・取得したGoogleタグをBloggerのHTMLに貼付ける
(1)プロパティの作成
【1】アナリティクスにログインし、GA4への切替えメッセージにある「開始」をクリックします。
【2】「はじめに」をクリックします。
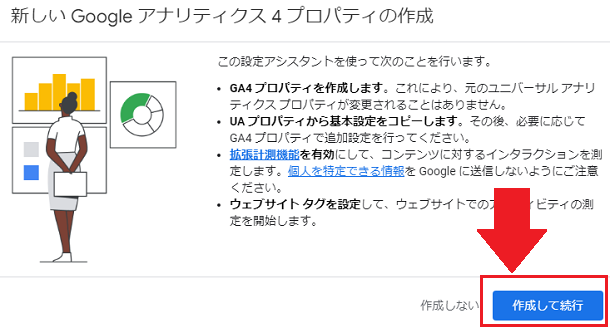
【3】「作成して実行」をクリックします。
【4】「データの収集」にある「開始していません」をクリックして「完了」に変更します。
以上でプロパティの作成は完了です。
(2)Googleタグ(GA4トラッキングID)の取得
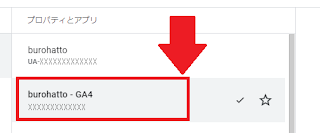
【1】アナリティクス上部の「すべてのアカウント」をクリックします。
【2】新しく作成されたGA4アカウントを選択します。
【3】「データストリーム」→アカウントをクリックします。
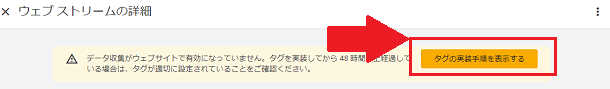
【4】「タグの実装手順」をクリックします。
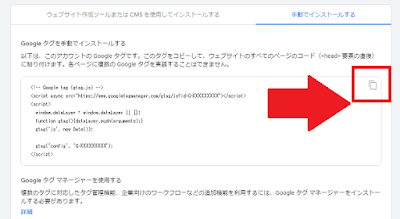
【5】Googleタグの設置画面で「手動でインストール」を選択します。
【6】Googleタグをコピーボタンでコピーします。
以上で、Googleタグ(GA4トラッキングID)の取得は完了です。
(3)Googleタグ(GA4トラッキングID)をBloggerのHTMLに貼付ける
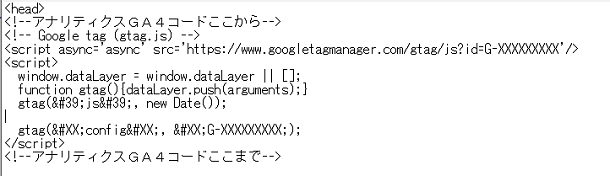
BloggerのHTML<head>開始タグの直後に、Googleタグコードを貼り付けます。アナリティクスのヘルプページに各CMSに関連する設定方法が案内されています。
■[GA4] CMS にホストされたウェブサイトのデータ収集を設定する
CMS のカスタム HTML 機能を使って、Google アナリティクスのページタグ全体をコピーしてウェブサイトに貼り付けます。
■Google タグを手動でインストールする方法
Google タグ全体をコピーして、ウェブサイトのすべてのページのコード(<head> 要素の直後)に貼り付けます。
引用元:「アナリティクス ヘルプ」
引用元URL:https://support.google.com/analytics/
念のため、テーマのバックアップを取ってから始めることをオススメします!
【1】Bloggerにログインします。
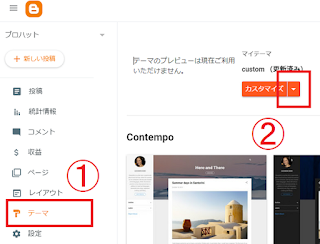
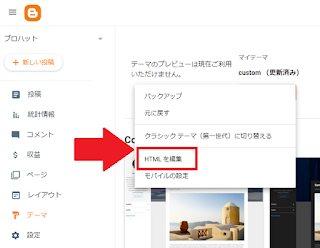
【2】Bloggerのメニューから「テーマ」→「▼」と進みます。
【3】「HTMLの編集」をクリックします。
【4】<head>開始タグを探し、Googleタグを張り付けて「保存」します。
※【Ctrl】+【F】キーで検索可能
以上で、Googleタグ(GA4トラッキングID)の貼付けは完了です。
GA4の「リアルタイム」で動作確認!
アナリティクスのGA4版「リアルタイム」を開き、設定が反映されたことを確認します。
【1】計測するブログを表示しておきます。
【2】GA4版アナリティクスを開きます。
【3】レポートアイコン→リアルタイムと進み、GA4の「リアルタイム」で計測されていることを確認します。