※2025年4月22日(火)をもちまして、「ファンブログ」のサービスは終了となりました。本記事は過去の参考記事となりますのでご了承下さい。
ファンブログで自分の記事を読んでみると文字が小さくて読みにくい!って思うことありませんか?。もしかしたら、読者もそう思っているかも?!
今回の記事では、デフォルトの文字の大きさの変更するカスタマイズについてまとめてみました。
ファンブログのデフォルト文字の大きさは?
ファンブログの「PC用テンプレート」を調べてみると12pxとなっていました。一般的なブログの文字の大きさが16pxや18pxなので、やはり少し小さいようです。
文字が小さくて読みにくいと、それだけで読んでもらえない記事になってしまうことも考えられます。
ファンブログの「PC用テンプレート」デフォルト文字の大きさの変更は、意外と簡単なので、いろいろ試してみてみるとPVに変化が起こるかも?。
「スマホ用テンプレート」デフォルト文字の大きさは、問題なさそうなのでこのまま使用しますが、同様に文字の大きさをカスタマイズすることは可能です。ただし、「PC用テンプレート」に比べると、カスタマイズ難易度は若干上がります。
文字サイズを大きくするとどうなる?
今回のカスタマイズを行うと、つぎのような感じとなります。
■変更前
 |
| ファンブログ「文字の大きさ」変更前 |
■変更後
 |
| ファンブログ「文字の大きさ」変更後 |
文字が大きくなって読みやすくなりました!。
ただ、文字が大きくなることにより、
文章中の改行される位置も変わってくるため、過去記事についてもチェックが必要です。
スポンサーリンク


カスタマイズして文字の大きさを変更してみよう!
今回は、PC用テンプレート「カスタム向け」をカスタマイズしてみます。
さっそく始めてみましょう!
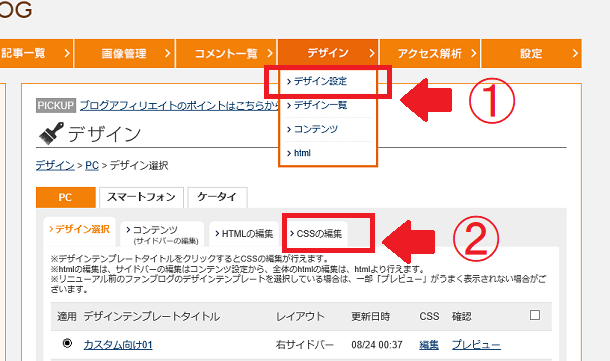
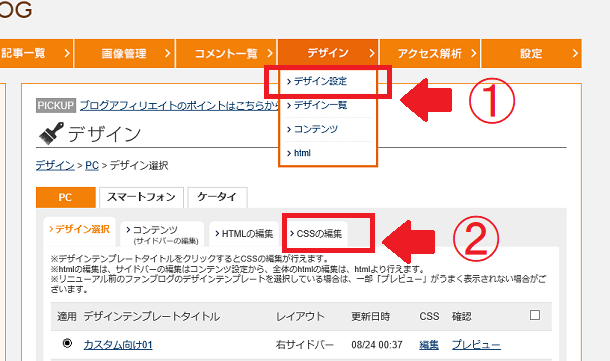
1.ファンブログにログインして、「デザイン」→「CSSの編集」を選びます。
 |
| 「CSSの編集」を選択する |
2.文字の大きさを12px→18pxに変更します。
■CSSの先頭から10行目くらいにある【font-size:
12px;】を探す。
■font-size:
12px; → font-size:
18px;
 |
| 文字の大きさを変更する |
3.編集したCSSを「保存」して完了です。
 |
| 「保存」を選択する |
※今回の変更は、PC用テンプレート「カスタム向け」を使用しています。他のPC用テンプレートを使用している場合は、CSSの記述が若干違う可能性がありますが、文字の大きさ変更する箇所は同じです。
まとめ
文字の大きさを変えるだけで、ずいぶんと印象がかわることもお分かり頂けたと思います。いろいろ大きさを変えてみて、自分のサイトに合った文字の大きさを見つけてみて下さい。CSSの簡単なカスタマイズでPVアップにつなげましょう!。